当 Vue.js 与 bpmn.js 相结合时,我们能够构建出功能强大的流程图编辑器,还能够为流程图添加各种交互功能,如高亮节点展示。高亮节点功能在流程图中具有重要意义,它可以帮助用户快速定位到关键节点,从而更好地理解和分析流程。
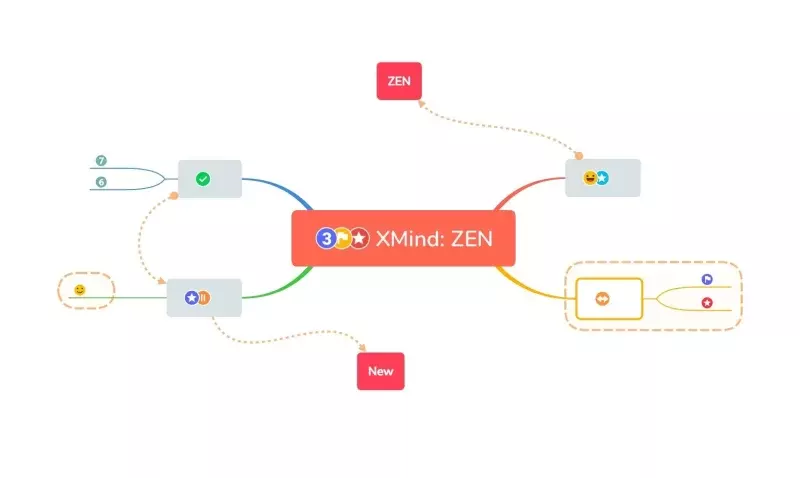
![图片[1] - Vue 使用 bpmn.js 流程图 添加高亮节点展示 - 乐享应用](https://oss.vbbbs.com/resources/vbbbs/webp/2024/04/QQ20240416113011.webp)
在本文中,小编将演示如何在 Vue 中使用 bpmn.js 实现流程图的高亮节点展示功能。
完整组件代码
<template>
<div class="containers">
<div class="canvas" ref="canvas" style="height: 60vh;background: white"></div>
</div>
</template>
<script>
// 引入自定义 Viewer
import { modelView } from '@/api/maintain'
import { CustomViewer } from '@/utils/custom-bpmn'
export default {
name: "bpmnViewer",
mounted() {
this.init();
},
props: ['xmlID'],
data() {
return {
bpmnData: null,
bpmnViewer: null,
container: null,
ledValue: null,
canvas: null,
flows: null
};
},
methods: {
init() {
const canvas = this.$refs.canvas
this.bpmnViewer = new CustomViewer({
container: canvas
})
this.createNewDiagram()
},
// 设计高亮节点class
setClass() {
for (let i = 0; i < this.ledValue.length; i++) {
console.log('this.ledValue', this.ledValue);
const elm11 = document.querySelectorAll(`[data-element-id="${this.ledValue[i].id}"]`)[0]
console.log('elm11', elm11);
elm11.classList.add('new-class');
}
},
async createNewDiagram() {
try {
// 本地 .bpmn 文件地址
await modelView({ tableGuid: this.xmlID }).then(res => {
if (res.data.flow) {
this.flows = []
res.data.flow.forEach(f => {
const { endTime } = f
const ff = {
id: f.historyActivityId,
class: !endTime && f.historyActivityType !== 'candidate' ? 'nodePrimary' : ''
}
if (f.historyActivityType === 'sequenceFlow') ff.class = 'lineWarn'
else if (!ff.class && f.historyActivityType !== 'candidate') ff.class = 'nodeSuccess'
const index = this.flows.findIndex(fl => fl.id === f.historyActivityId)
if (index !== -1) this.flows.splice(index, 1, ff)
else this.flows.push(ff)
})
this.ledValue = this.flows
}
console.log("this.ledValue", this.ledValue);
this.bpmnViewer.importXML(res.data.xml)
this.setClass()
})
} catch (err) {
console.log("无效", err.message, err.warnings);
this.setClass()
}
}
}
};
</script>CSS 部分
<style lang="scss" scoped>
:deep() {
// 高亮节点
.new-class {
.djs-visual {
circle {
fill: #67c23a !important;
}
rect {
fill: #67c23a !important;
}
}
}
// 隐藏水印
.bjs-powered-by {
display: none;
}
}
</style>其他相关
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














请登录后查看评论内容